La mise en cache est l’une des techniques essentielles et les plus efficaces pour avoir des pages rapides et améliorer la vitesse de chargement de plusieurs centaines de millisecondes. Cette échelle de temps peut sembler infime, mais le cumul de toutes ces millisecondes peut se transformer en secondes… et une seconde de temps de chargement en plus, ce sont des conversions en moins ! Voyons comment utiliser cette technique pour réduire vos temps de chargement, même sur des pages avec du contenu dynamique.
Un site dynamique et rapide pour plus de conversions
Sachez que dans le secteur du retail e-commerce, 1 seconde de temps de chargement en plus peut faire chuter les conversions jusqu’à -20 %.
Alors, pour optimiser vos taux de conversion, mettez toutes les chances de votre côté avec un site rapide ! Pour cela, vous avez notamment besoin de réduire le nombre de ressources téléchargées mais aussi le temps de réponse de chaque requête.
C’est justement ce que permet de faire la mise en cache. Mais s’il est facile de mettre en cache des ressources statiques, vous avez probablement déjà été confronté à la difficulté de mettre en cache la totalité d’une page web, surtout si elle embarque des contenus dynamiques ou personnalisés.
Voici pourquoi la mise en cache n’est pas aussi simple qu’il n’y paraît : presque toutes les pages web proposent du contenu dynamique. Alors, comment profiter des avantages de la mise en cache même lorsque les contenus sont personnalisés ?
Cette question est fréquente pour le e-commerçants qui ont besoin de proposer des produits différents selon le profil des utilisateurs (leurs préférences, leur zone géographique…), c’est pourquoi nous avons conçu un système de cache avancé, dont une fonctionnalité appelée SmartCache qui répond à cette problématique : mettre ses pages dynamiques en cache.
Qu’est-ce que le SmartCache ?
Plus précisément, le SmartCache permet de mettre en cache la partie statique d’une page dynamique.
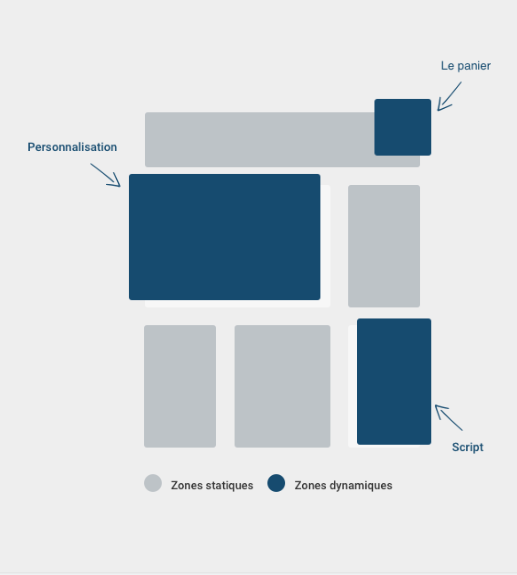
Pour ce faire, nous identifions les parties dynamiques et statiques d’une page web. Ensuite, les parties statiques sont mises en cache, puis les données dynamiques sont chargées en un second temps – et tout ça automatiquement !

Autrement dit, les données de la partie publique de la page (ce qui est commun à tous les utilisateurs) est mise en cache sur notre moteur, et la partie privée (propre à la session de navigation) est récupérée directement à l’origine. Nous verrons par quel moyen un peu plus tard.
Prenons un exemple : la page produit d’un site e-commerce est identique pour tous les utilisateurs, sauf le panier qui est personnalisé. Le SmartCache permet alors de mettre en cache toute la page, sauf le panier qui est ensuite chargé dynamiquement et inséré dans la page.
Vitesse de chargement : quels sont les avantages du SmartCache ?
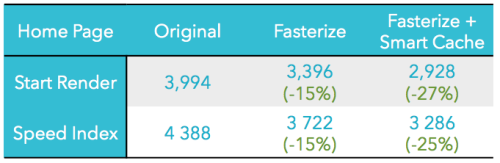
Pour illustrer les effets du SmartCache, nous avons mesuré le temps de chargement de la homepage du site e-commerce d’une marque de prêt-à-porter féminin.
Nous avons monitoré la vitesse en prenant en compte deux KPI essentiels pour l’expérience utilisateur : le Start Render et le Speed Index.

Mesure de la vitesse de chargement avec et sans notre moteur de d’optimisation du frontend,
et avec et sans SmartCache
L’impact est notable : la page est en moyenne 42% plus rapide lorsque le SmartCache est activé !
Dans quels cas utiliser le Smart Cache ?
Comme nous l’avons vu, le SmartCache permet de mettre en cache des pages qui comportent des éléments dynamiques. Finie la frustration des pages que vous ne pouviez pas mettre en cache à cause de seulement quelques données personnalisés ! En outre, si ces éléments dynamiques mettent du temps à répondre, les éléments statiques pourront malgré tout s’afficher rapidement – ce qui est rassurant pour vos utilisateurs qui pourront poursuivre leur parcours au lieu de quitter la page, pensant qu’elle ne fonctionne pas.
Un système de cache toujours plus intelligent
Maintenant que vous avez compris les grands principes de notre fonctionnalité de SmartCache, voyons de plus près ses aspects techniques.
Le rafraîchissement automatique des pages en cache
Principe de base, comme vous l’aurez compris, le SmartCache récupère l’ensemble d’une page à l’origine, puis sépare les parties privées et publiques.
Voici ce qui se passe ensuite : la partie privée est envoyée au navigateur, tandis que la partie publique est remise en cache. Cette opération permet un rafraîchissement passif des pages mises en cache et épargne ainsi les purges de cache manuelles à chaque mise à jour d’une page. Ainsi, au fil des visites sur une même page, elle est continuellement remise en cache, à jour et disponible rapidement.
La priorisation des requêtes pour un chargement rapide et efficace des contenus dynamiques
Pour une mise en cache et un chargement efficace des contenus personnalisés, nous nous appuyons sur différentes techniques :
- Le pré-scanner HTML
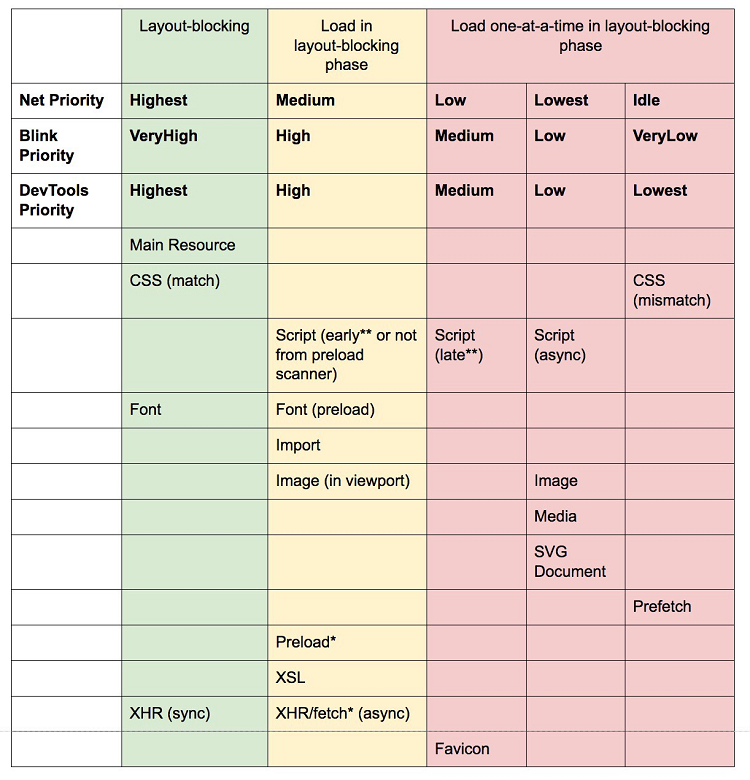
Le pré-scanner HTML est disponible dans la plupart des navigateurs récents. Il découvre les requêtes des ressources statiques avant la construction du DOM. Pour cela, il analyse les attributs des balises contenant des URL. Cette connaissance de l’ensemble des ressources d’une page permet ensuite de leur appliquer des règles de priorisation dans la file de téléchargement. Le téléchargement peut ainsi commencer par les ressources utiles au rendu de la page, en attendant le téléchargement des ressources bloquantes (CSS, JS).
Ce tableau récapitule les niveaux de priorité :

Grâce au SmartCache, le contenu personnalisé est chargé par le navigateur via un JavaScript avec une priorité forte, sans bloquer le premier rendu de la page, et ce grâce à l’attribut async.
- La gestion de l’attribut async
L’attribut async permet de ne pas bloquer la construction du DOM lors du téléchargement du script. Il signale au navigateur que la balise JavaScript ne va pas bloquer le parser HTML (pas de document.write), mais que le script devra être exécuté dès la fin de son téléchargement (toutefois, le parser HTML sera bloqué pendant cette exécution, c’est pour cela qu’on ne peut pas dire qu’async est “non bloquant” dans l’absolu).
Puis, notre chargeur de script DeferJS se lance une fois que les éléments sont bien ré-intégrés dans la page. Ainsi, la requête des contenus dynamiques fait partie du chemin critique de la construction de la page, mais sans bloquer le premier rendu des zones publiques.
- JSONP
Pour améliorer la priorisation de la requête des contenus personnalisés, nous nous appuyons sur la technique du JSONP. Les zones dynamiques sont alors téléchargées via une balise dont le script est déclenché immédiatement (Steve Souders en décrit les avantages ici).
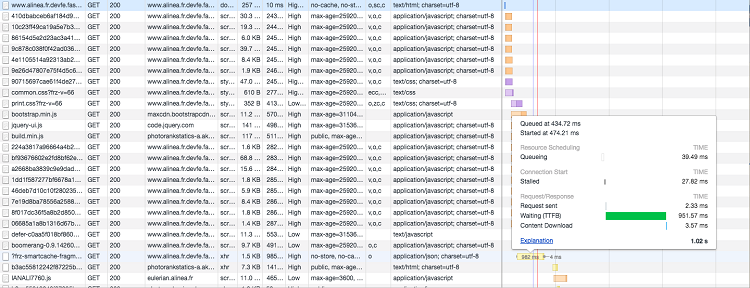
Vous pouvez observer la différence avec / sans JSONP grâce aux visuels suivants :

En AJAX : la requête est envoyée seulement après l’exécution du script JS inliné.
Dans cet exemple, on compte 40ms d’attente

En JSONP : la requête est déclenchée par le pre-scanner au même moment que les requêtes vers le CSS et JavaScript
En pratique, quel est l’impact du SmartCache en termes d’expérience utilisateur et sur les performances brutes ? Son utilisation se traduit par un meilleur Time To Interactive (l’utilisateur peut interagir plus vite), et l’affichage des sliders et des images riches est aussi plus rapide, grâce au fait que le JS s’exécute plus tôt.
Sachez que tout comme l’ensemble de nos fonctionnalités, notre SmartCache évolue régulièrement (nous annonçons nos évolutions dans notre newsletter mensuelle) !
Nombre de nos clients en profitent déjà, ce qui leur permet d’accélérer leurs sites même si les contenus sont dynamiques.
En pratique, quel est l’impact du SmartCache ?
Découvrez la Success Story de Bureau-vallee.fr
dont les pages comportent de nombreux contenus dynamiques :




















